
왜 관리자 페이지인가?
관리자 페이지는 어느 기업에서나 무슨 프로젝트를 하던 필수 불가결한 존재입니다. 게임을 만들더라도, 온라인 쇼핑몰을 하더라도, 캐주얼 앱뿐만 아니라 그냥 평범한 회사 홈페이지를 만들더라도 관리자 페이지는 필요하기 때문입니다. 가장 많이 쓰이며 보편적인 기능을 포함하기 때문에 저희가 도전해 보기 아주 좋은 과제입니다. 난이도 또한 어려운 것은 별로 없습니다.
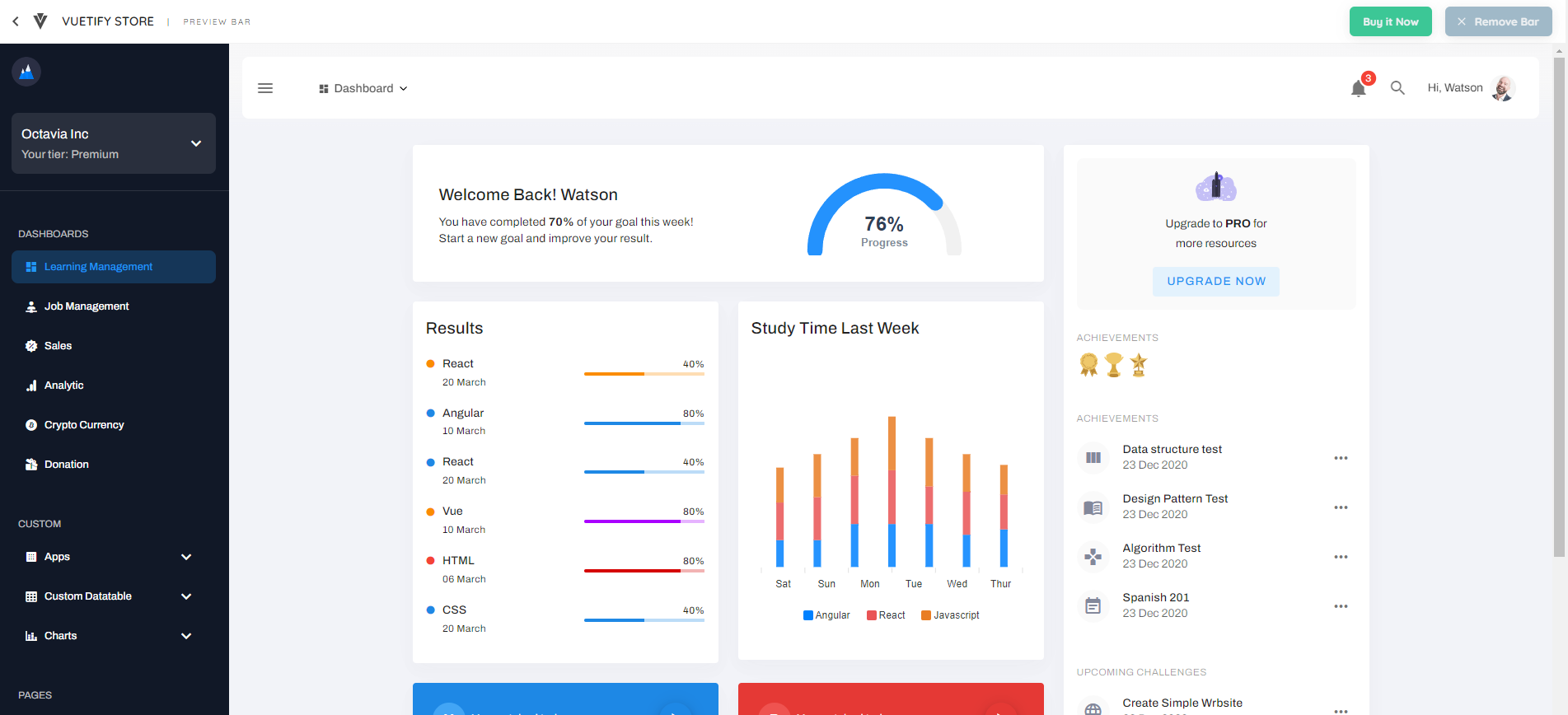
그럼 Vuetify 마켓에 올라온 샘플 관리자 페이지를 보면서 관리자 페이지가 무엇인지 좀 더 자세히 살펴보겠습니다.
앞으로 프로젝트 진행 시 Google Chrome을 사용합니다. Google Dev Tool(구글 개발 도구)는 웹 개발에 있어 매우 중요한 역할을 하기 때문에 다른 익스플로러를 사용하시는 분들은 지금 꼭 설치하십시오.
먼저 다음 링크를 통해 Vuetify 메인 페이지로 이동합니다. 구글에 Vuetify를 검색하여 찾을 수도 있으며, 저희가 프로젝트를 진행하면서 가장 많이 찾게 될 사이트이니 꼭 북마크에 등록합니다.
사이트 링크: https://vuetifyjs.com/en/
Vuetify — A Material Design Framework for Vue.js
Vuetify is a Material Design component framework for Vue.js. It aims to provide all the tools necessary to create be...
vuetifyjs.com
페이지에 들어간 후 우측 상단에 보면 아이콘이 5개 있습니다. 가장 좌측에 있는 아이콘이 스토어로 이동하는 버튼입니다. 눌러서 이동합니다.
스토어에서는 Vuetify로 작업한 다양한 샘플 페이지를 살펴볼 수 있습니다. 유료 샘플의 경우 페이지 정보를 사진 형태로만 제공하는 것이 대부분이지만 Octavia Admin Pro의 샘플은 실제 페이지에 들어가 확인할 수 있도록 해놓았기 때문에 여기에 들어가 보겠습니다.
선택하면 Live Preview 버튼을 눌러 샘플 페이지로 이동합니다. 최초 로그인 페이지가 나오지만 이미 아이디와 비밀번호가 입력되어 있으니 로그인 버튼을 누르면 자동으로 로그인이 완료됩니다.
자유롭게 샘플 페이지를 둘러보셔도 됩니다. 인터넷 창에서 키보드 F12를 누르면 Dev Tool이 나타납니다. 여기에서 다양한 정보를 확인할 수 있으나 이번에는 요소 선택 기능만 사용하겠습니다. Dev Tool의 상단 좌측에 보면 사각형 안에 마우스가 있는 아이콘을 찾을 수 있습니다. 이 버튼을 클릭하거나 단축키(ctrl + shift + c)를 누르면 요소 선택 기능이 활성화됩니다. 이 상태에서 샘플 페이지 안에 있는 요소들에 마우스를 올리면 영역이 잡히면서 해당 요소에 대한 정보를 간략하게 확인할 수 있습니다. 이 방식으로 요소에 대해 분석한다면, 이후에 프로젝트를 진행하면서 샘플 페이지와 유사한 형태의 UI를 만들려고 할 때 어떤 방식으로 구성할지 참고할 수 있을 것입니다.
UI 뿐만 아니라 페이지 구조가 어떻게 되어 있는지도 확인해보십시오. 페이지 수는 수십 개이지만 어떤 일정한 규격을 가지고 있음을 알 수 있는데 이는 여러분이 앞으로 개발을 할 때도 반드시 참고해야 할 부분입니다. 디자인 측면에서도, 작업 효율성 측면에서도 유리하기 때문입니다.
프로젝트 기본 스펙 정리
저는 샘플 페이지를 보면서 다음과 같은 주요 사항을 기록해보았습니다.
1. 로그인 페이지 및 로그인 시스템: 로그인 페이지에서 아이디와 비밀번호를 확인하여 입장하는 기능. 아이디와 비밀번호가 일치하지 않는 경우 로그인 실패 메시지 출력. 회원 가입이나 비밀번호 찾기 등의 단계는 생략.
2. 홈페이지의 구조: 페이지를 크게 4개의 영역으로 구분.
- 상단 헤더(header): 페이지 이동에 상관없이 항상 표시. 내비게이션 바를 열고 닫을 수 있는 기능 포함. 현재 페이지 위치를 알려주는 기능 포함. 프로필 정보 표시 기능 포함. - 최상단에 위치한 상단 헤더가 아니라 그 아래 위치한 헤더를 참고합니다.
- 좌측 내비게이션 바(navigation bar): 열거나 닫을 수 있음. 내비게이션 바에 각 리스트를 선택하면 해당 페이지로 이동하는 기능 포함. 하부 메뉴가 있는 리스트의 경우 선택한 버튼 아래로 하부 리스트가 드롭 다운되는 기능 포함.
- 우측 사이드 바(side bar): 열거나 닫을 수 있음(열려 있을 때 그 외 영역에 레이아웃 적용). 사이드바에 표시하는 정보는 이전에 선택한 버튼에 따라 상이.
- 콘텐츠(contents): 콘텐츠 영역에 표시하는 내용은 선택한 페이지에 따라 상이. 데이터를 그래프나 테이블로 표시할 수 있는 기능 포함. 데이터 입력 및 수정, 삭제 기능 포함.
3. 영문 / 한국어 언어 선택 및 적용 기능
오늘은 Vuetify Store에 있는 Octavia Admin Pro 샘플 페이지를 살펴보며 프로젝트에 포함할 기본적인 스펙과 기능을 정리했습니다. 다음에는 본격적으로 프로젝트에 착수해보겠습니다.
'Vue' 카테고리의 다른 글
| Vuetify (Vue UI Library) 세팅하기 (0) | 2022.09.20 |
|---|---|
| Vue App 구조와 Router (뷰 라우터) 세팅 방법 (0) | 2022.09.19 |
| Vue 프로젝트 세팅하기 (0) | 2022.03.03 |
| Vue 샘플 페이지 살펴보기 (0) | 2022.03.03 |
| Vue 프로젝트의 구성 요소 (0) | 2022.03.02 |




댓글