
라우터(라우팅)이란 무엇인가
서버 사이드에서 라우팅이란 웹 페이지 접속자(유저)의 url 경로에 따라 서버가 응답을 보내는 것을 의미합니다. 우리가 아는 인터넷 페이지를 생각해본다면 아주 간단합니다. 어떤 주소를 치고 들어갔을 때 HTML 응답을 받아 새로운 페이지를 불러오는 것처럼 말입니다.
하지만 싱글 페이지 어플리케이션(Single Page Application)에서는 클라이언트 사이드 자바스크립트가 경로를 알아내 전체 페이지를 새로 불러오는 것이 아닌 바뀌어야 할 데이터와 구성 요소만을 재구성합니다. 이는 당연히 상호 작용이 많이 일어나는 현대 사회의 웹 서비스에서는 훨씬 효과적입니다. 우리가 vue에서 사용하게 되는 라우터 또한 이처럼 클라이언트 사이드에서 작동하게 됩니다. 자 이렇게 이론적인 내용보다는 저희 프로젝트를 보면서 바로 살펴보도록 합시다.
Vue 앱 구조 살펴보기
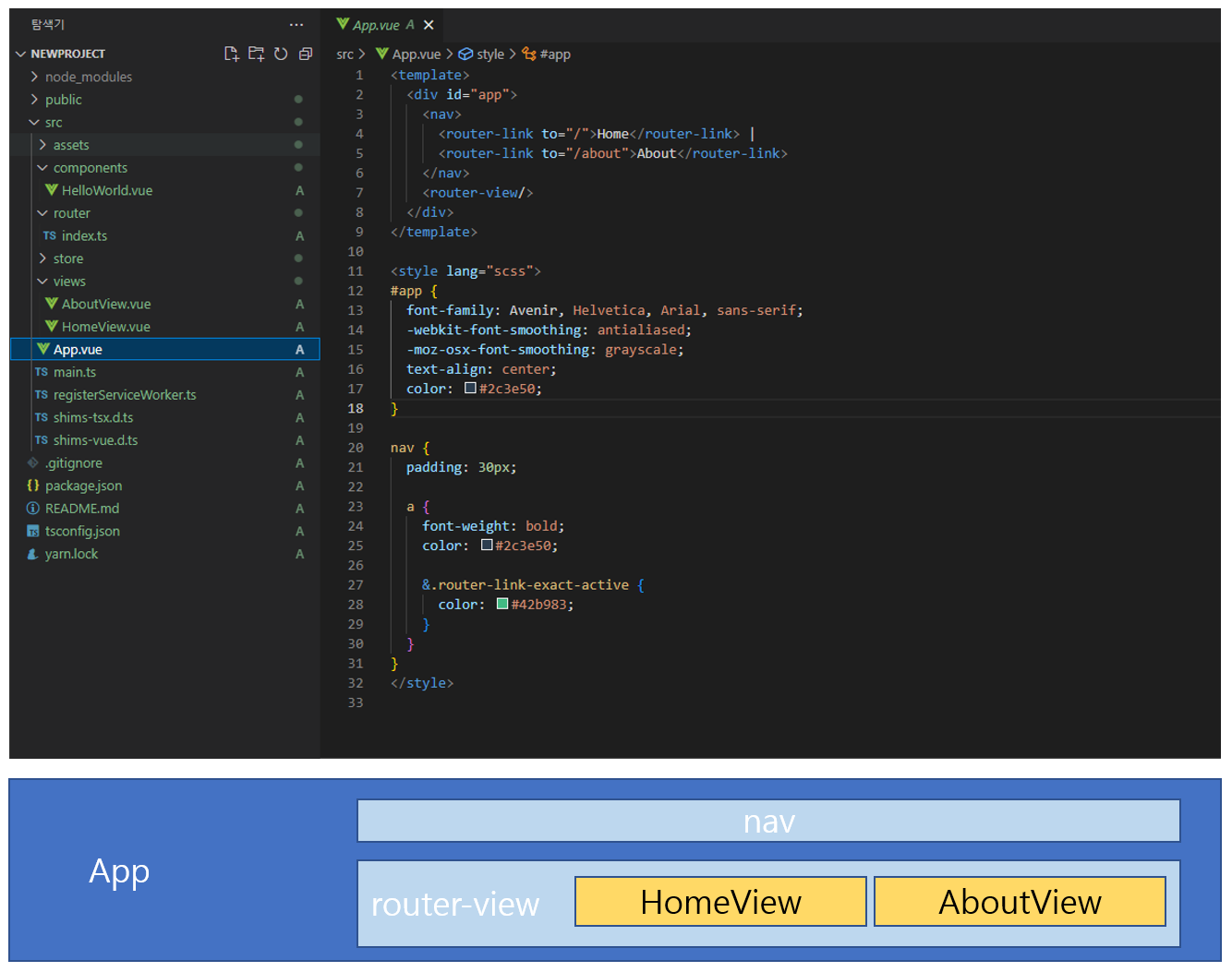
저번에 생성했던 vue 프로젝트를 열어보겠습니다. 위에 있는 사진을 참고해주세요.
저희가 주로 작업을 하게될 src 폴더를 열어 App.vue 파일을 클릭합니다.
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
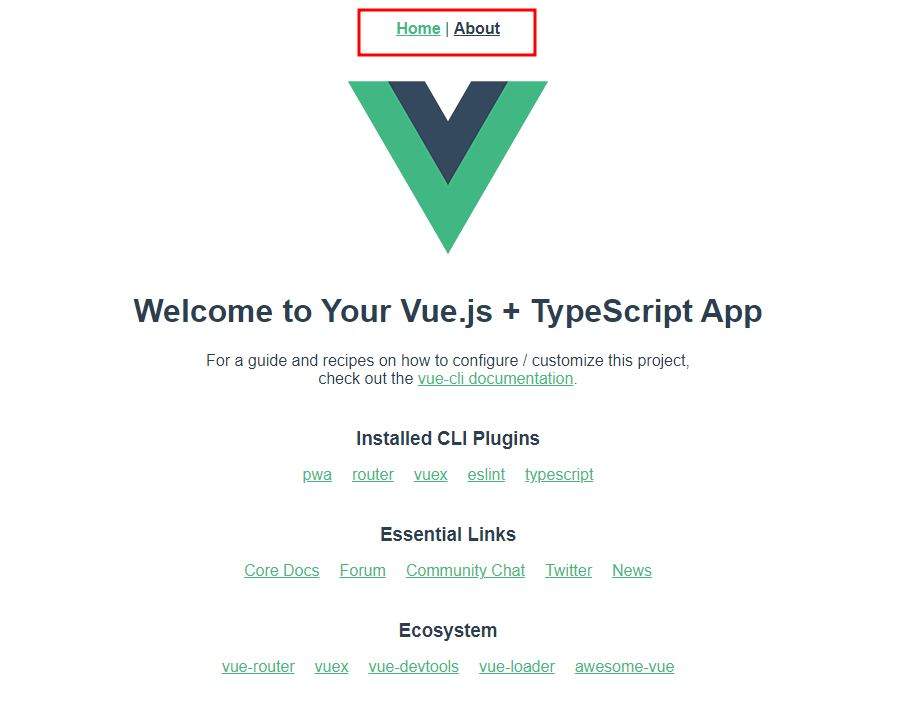
</template><template> 태그 내부에는 실제 페이지에 나타나는 UI 등을 구성한다고 했습니다. 그 안에는 <div>가 있고, 그 아래에 다시 <nav>와 <router-view>가 보입니다. 터미널에 "yarn serve" 명령어를 입력하여 페이지를 띄우고, 페이지를 열어 함께 보겠습니다.

여기서 중요한 것 두 가지!
1. 버튼을 누를 때마다 인터넷 주소창의 주소가 바뀌고, 페이지 내용이 바뀝니다. 이는 <nav> 태그 내부에 위치만 <router link to="">에 의한 것이며, 클릭 이벤트에 의해 라우터가 변경되었음을 의미합니다.
2. 새로운 페이지로 이동하였으나 화면 상단(네비게이션)은 바뀌지 않았습니다. 이는 라우터가 변경될 때 <router-view> 태그에 의해 표시되는 내용만 변경된다는 것을 의미합니다. 대부분의 홈페이지에서 모든 페이지에서 살펴 볼 수 있는 헤더(화면 상단), 네비게이션(GNB), 사이드 바(좌측 혹은 우측), 푸터(화면 하단) 등은 보통 이렇게 <router-view> 바깥에 위치하겠습니다.
Router 스크립트 관리하기
src> router> index.ts 파일을 엽니다. 이는 프로젝트 세팅 시 router를 사용할 것으로 체크하였기에 자동으로 생성된 디폴트 라우터 인덱스입니다. '/' 경로의 'home'과 '/about' 경로의 'about', 두 개의 페이지가 등록되어 있음을 확인할 수 있습니다. 지금 당장은 새로운 라우터를 등록하는 방법 정도만 알아보겠습니다.
import Vue from 'vue'
import VueRouter, { RouteConfig } from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes: Array<RouteConfig> = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router위에서 조금 특이한 것은 하나는 component: HomeView 라고 쓰여있지만 다른 한 쪽에서는 component: () = > import('/AboutView.vue')로 되어 있다는 사실입니다. 전자는 해당 뷰파일에서 HomeView 클래스를 이미 선언해 두었기 때문에 사용가능한 방법입니다. 앞으로 저희는 단순하게 그냥 해당 경로의 .Vue 파일을 임포트 하는 방식으로 사용하겠습니다. 그럼 지금 바로 새로운 라우터 경로를 생성해 볼까요?
먼저 views 폴더에 LoginView.vue 라는 이름으로 파일을 만들겠습니다. 그리고,
import Vue from 'vue'
import VueRouter, { RouteConfig } from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes: Array<RouteConfig> = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/login',
name: 'login',
component: () => import('../views/LoginView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router/about 아래쪽에 같은 방식으로 로그인 페이지를 추가했습니다(불필요한 주석 내용은 붙이지 않았습니다).
이렇게 간단하게 Router 에 새로운 페이지를 만들어보았으며, 라우터에 대해서는 당장은 이 정도에서 마무리 할 계획입니다. 나중에 Navigation Guard(네비게이션 가드)라고 하여 특정 페이지에 대한 접근을 제한하는 기능을 적용할 때 다시 알아보겠습니다. 라우터의 개념이 특정 경로를 요청했을 때 어떤 일부분의 컴퍼넌트(구성 요소)만 변경해서 유저에게 보여주는 것이라는 것을 오늘 배웠습니다. 그러면 다음 시간에는 이 컴퍼넌트를 어떻게 클래스로 선언하여 다른 곳에서 쉽게 가져다 쓰는지 알아보도록 하겠습니다.
'Vue' 카테고리의 다른 글
| Vue 나만의 컴퍼넌트 만들기 feat.Common Popup(공용 팝업) (0) | 2022.09.20 |
|---|---|
| Vuetify (Vue UI Library) 세팅하기 (0) | 2022.09.20 |
| Backoffice(관리자 페이지) 살펴보기 (0) | 2022.03.04 |
| Vue 프로젝트 세팅하기 (0) | 2022.03.03 |
| Vue 샘플 페이지 살펴보기 (0) | 2022.03.03 |




댓글